ブロック表示(kintone連携ブロック)
ブロック解説
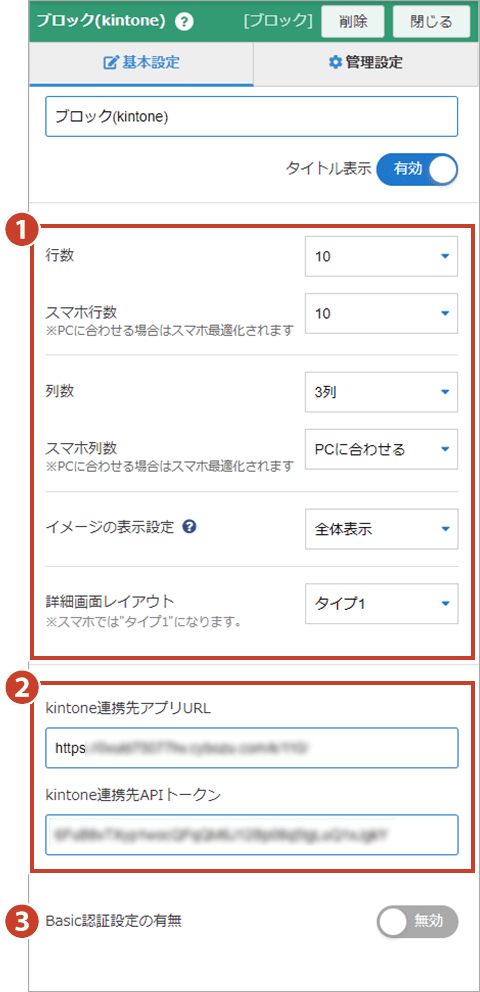
ブロック作成
①レイアウト
- 行数・列数 … 表示させる行数・列数を選択します。
- イメージの表示設定 … "高さ指定なし"、"部分表示"、"全体表示" から選択します。
- 詳細画面レイアウト … 詳細画面での表示レイアウトを "タイプ1~タイプ3" から選択できます。*スマホ表示では、"タイプ1"となります。
③Basic認証設定の有無
kintoneアプリ側の”セキュリティ設定”で、「Basic認証」が設定されている場合に操作が必要となります。*詳しくはこちら
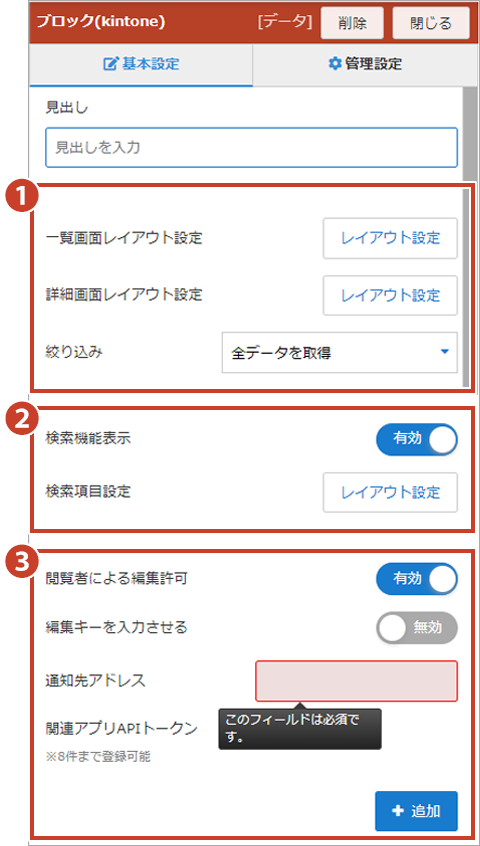
データ作成
①項目設定
・一覧画面レイアウト設定/詳細画面レイアウト設定
ブロックに表示させる項目を設定します。
・一覧画面レイアウト設定/詳細画面レイアウト設定
ブロックに表示させる項目を設定します。
詳しくはこちら
・絞り込み
表示させたいデータを絞り込むことができます。
*「絞り込み」を設定後、kintoneアプリ側で「一覧」の条件を変更した場合は、おりこうブログ側で再度「絞り込み」を保存する必要があります。
②検索表示
表示データから、項目ごとに検索することができる機能を設定します。
「検索機能表示」を "有効" に設定すると、「検索項目設定」、「フリーワード入力表示」の設定を行うことができます。
・絞り込み
表示させたいデータを絞り込むことができます。
*「絞り込み」を設定後、kintoneアプリ側で「一覧」の条件を変更した場合は、おりこうブログ側で再度「絞り込み」を保存する必要があります。
②検索表示
表示データから、項目ごとに検索することができる機能を設定します。
「検索機能表示」を "有効" に設定すると、「検索項目設定」、「フリーワード入力表示」の設定を行うことができます。
③閲覧者による編集許可
”有効”に設定すると、閲覧者が掲載されている情報の編集を行えるようになります。
・編集キーを入力させる
"有効"にすると、キー入力を行うと編集ができるよう設定できます。
・通知先アドレス
内容が編集された際、登録したメールアドレスに更新通知が受け取れます。
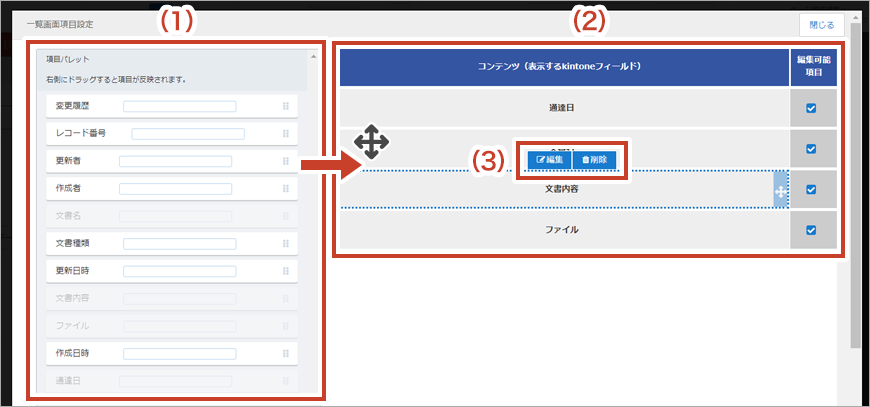
一覧画面/詳細画面の項目設定

一覧画面/詳細画面の項目設定では、表示させたい項目を設定することができます。
(1)「項目パレット」には、連携させたアプリに紐づく項目が一覧で表示され、(2)「コンテンツ」にドラッグ&ドロップして追加することができます。
項目にカーソルを重ねると(3)編集ボタン/削除ボタンが表示され、項目編集や削除を行うことができます。
項目編集について

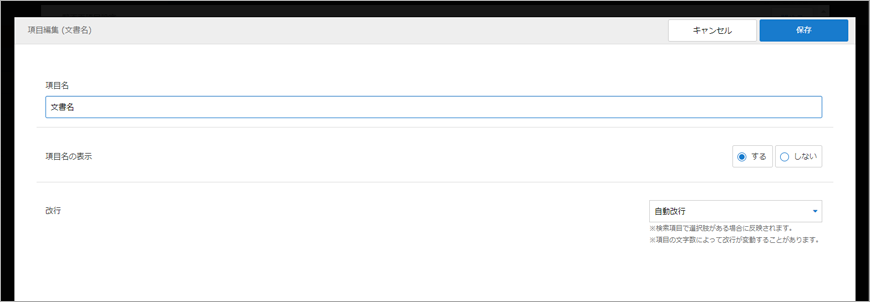
(3)編集ボタンをクリックすると、項目編集画面が表示します。編集できる内容は下記の通りです。
・項目名:項目名を変更することができます。
・項目名の表示:表示を する / しない を選択することができます。一覧画面、詳細画面それぞれで設定することが可能です。
留意事項
・kintone側でフィールド名を変更した場合、おりこうブログには自動で反映されません。必要に応じて項目編集から項目名を変更してください。
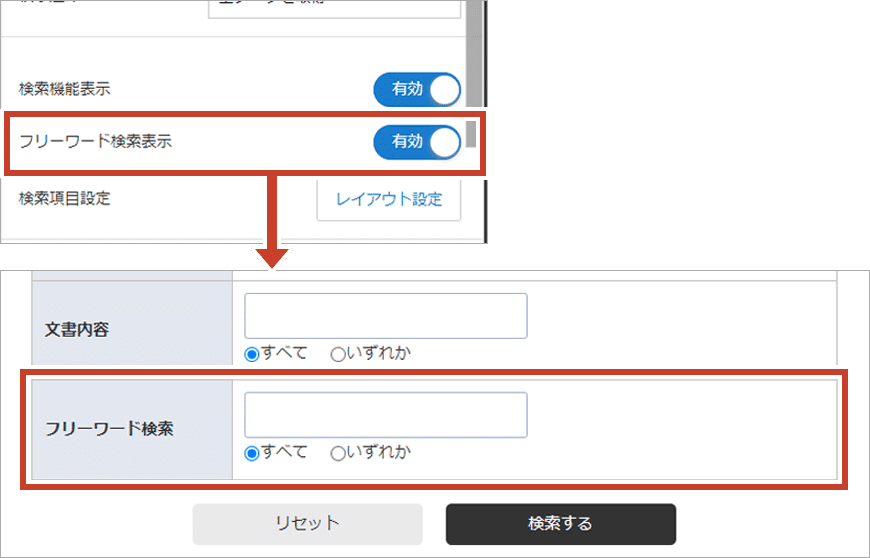
検索機能の設定について

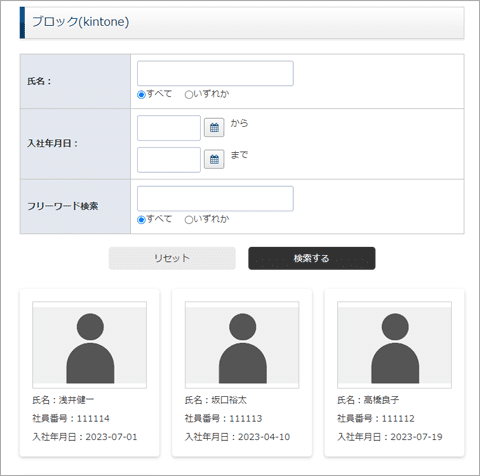
ブロック表示では、連携しているデータを任意の項目から検索する「検索機能」を設定することができます。
キーワードを入力するフォームには すべて(AND検索)、いずれか(OR検索)の切り替えボタンが表示され、複数キーワードを入力しての検索も可能です。
kintoneフィールドの詳細について
検索機能の設定手順
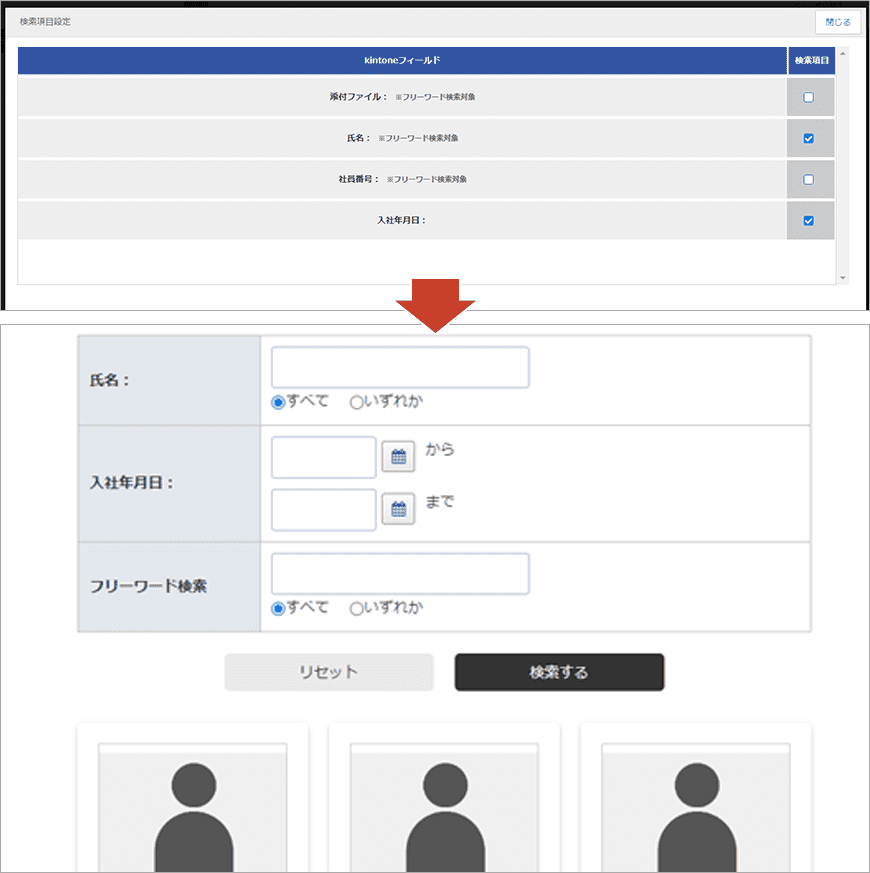
データ編集パネル内「検索項目設定」のレイアウト設定ボタンをクリックして、検索項目の設定画面が表示します。(項目設定 > 一覧画面項目設定で設定した項目が表示されます。)
検索項目として表示させたいフィールドの "検索項目" にチェックを入れて設定します。また、フィールド名の右側にある3本線の部分をドラッグ&ドロップで順番を入れ替えることができます。
*kintone側で検索が不可となっている項目は、検索項目として設定することができません。

「フリーワード入力表示」で "する" を選択すると、フリーワード検索欄が追加されます。
検索項目に設定されている項目のうち、 "フリーワード検索対象" となっている項目から検索されます。