ヒーローヘッダーパーツ
パーツ解説
①パーツ編集
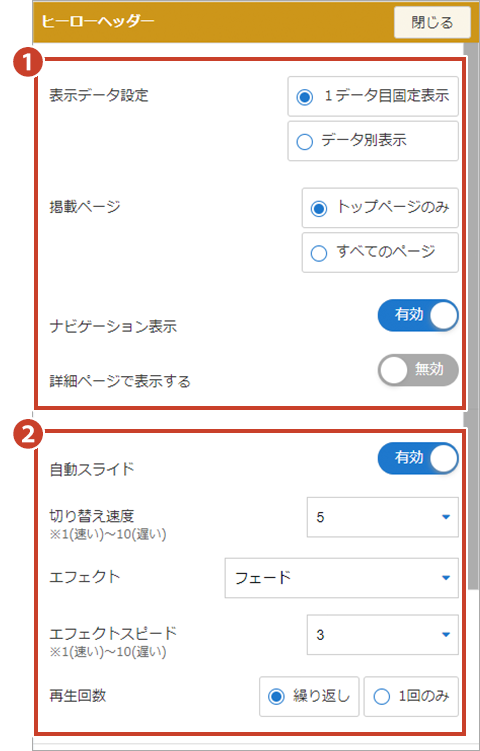
①基本設定
- 表示データ設定
"1データ目固定表示"または、 "データ別表示" を選択します。
"1データ目固定表示"を選択すると、1データ目に設定している文章やバナー表示を2データ目以降にも表示します。
- 掲載ページ
掲載ページを"トップページのみ"にすると、トップページ以外のページではヒーローヘッダーが表示されなくなります。
- ナビゲーション表示
ナビゲーションを"有効"にすると、ヒーローヘッダー下のナビゲーションが表示されます。
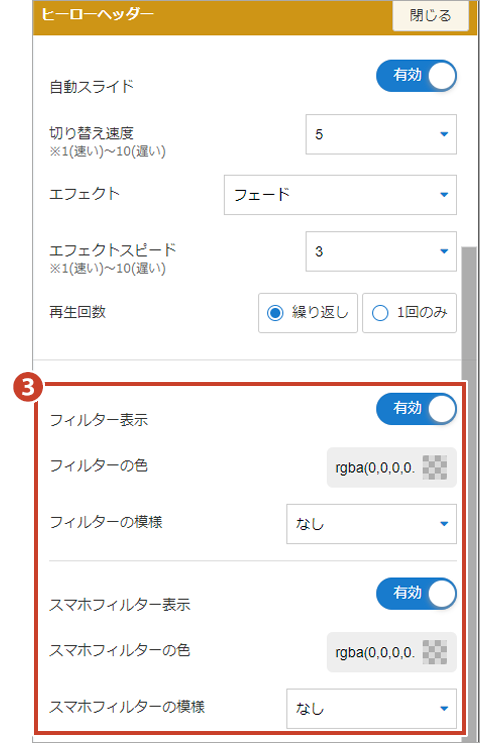
②動作設定
自動スライドを"有効"に設定すると、ヒーローヘッダーの画像を自動で切り替える設定を行えます。
- 切替速度
次の画像に切り替わるまでの速さを 1(速い)~10(遅い)から選択します。
- エフェクト
画像が切り替わる際の効果を選択します。
- エフェクトスピード
エフェクトが始まって終わるまでの速さを 1(速い)~10(遅い)から選択します。
- 再生回数
スライドショーを繰り返し再生する回数を 繰り返し、1回のみ から選択します。
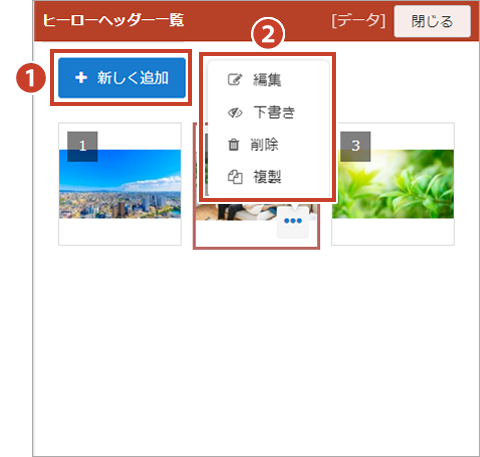
②データ作成
データ一覧画面
データ一覧で【新規追加】ボタン、または【編集】ボタンをクリックすると"データ編集"画面に移動します。
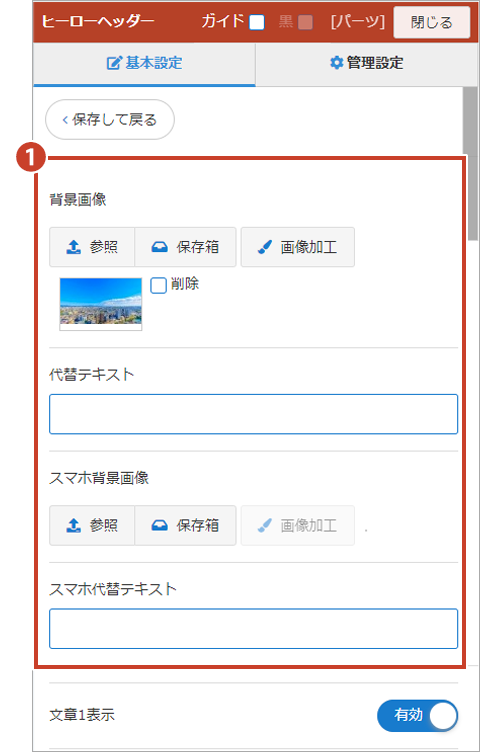
①背景画像設定/スマホ背景画像設定
ヒーローヘッダーの背景に表示させるイメージを登録します。
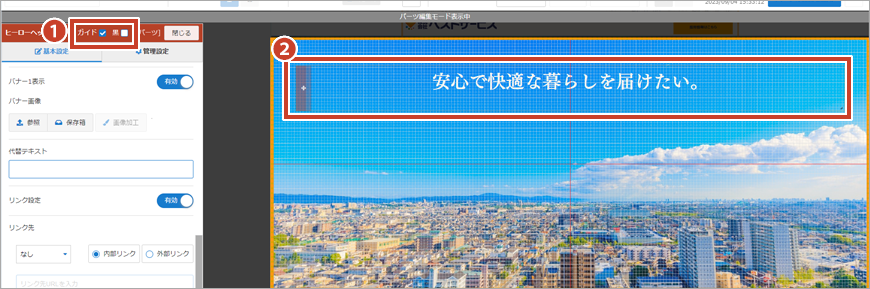
②文章
表示させる文章をエディタに入力します。エディタ内では、文字色や背景色を変更したり、編集することができます。
*エディタについてはこちら
*エディタについてはこちら
また背景色の設定や、「中央に表示」を "有効" にして文字を中央部分に配置できます。
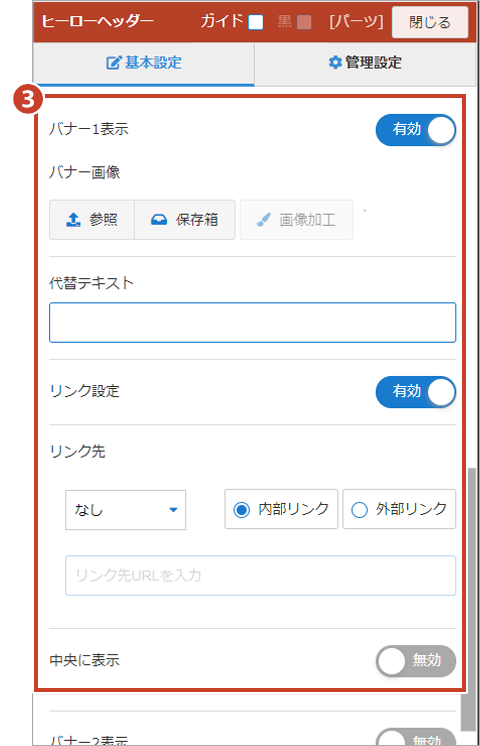
③バナー表示設定
表示される画像をクリックすると、他のページへ遷移するバナーを設定できます。
- バナー画像設定
バナー画像を設定します。また代替テキスト(画像の代わりになる語句、文章)の設定も可能です。
- リンク設定
「URL入力」、「ページ選択」、「お問い合わせ」から選択します。また、ページ表示方法は「内部リンク」、「外部リンク」のどちらかを設定します。
- 中央に表示
"有効"にすると、バナーを中央部分に表示します。