キャッチビジュアルパーツ
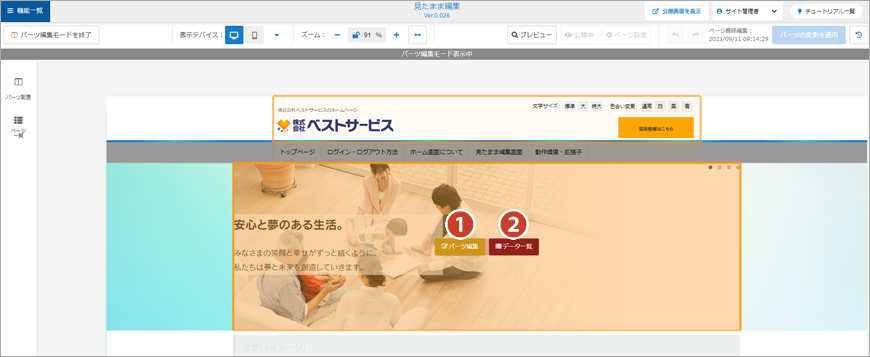
パーツ解説
①パーツ編集
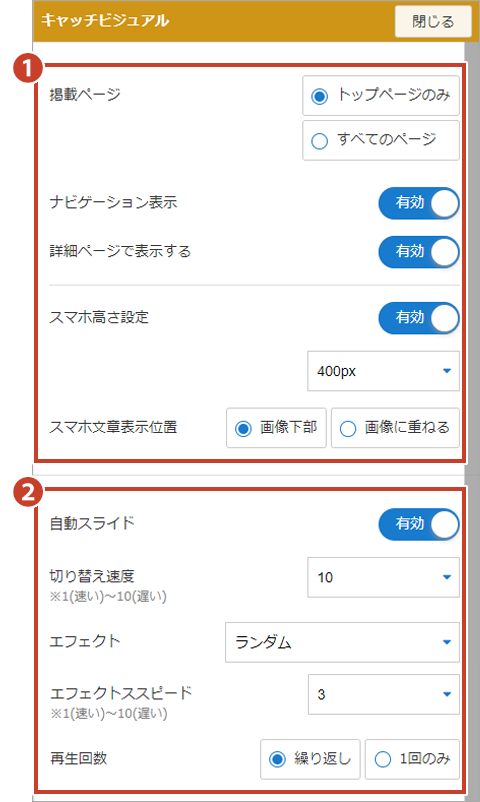
①基本設定
- 掲載ページ
掲載ページを"トップページのみ"にすると、トップページ以外のページではキャッチビジュアルが表示されなくなります。
- ナビゲーション表示
ナビゲーションを"有効"にすると、キャッチビジュアル下のナビゲーションが表示されます。
- 詳細ページで表示する
"有効"にすると、キャッチビジュアルを詳細ページに表示します。
- スマホ表示設定
スマホ表示時の高さの指定や、スマホ文章表示の位置を"画像下部"、"画像に重ねる"から指定します。
②動作設定
自動スライドを"有効"に設定すると、キャッチビジュアルの画像を自動で切り替える設定を行えます。
- 切替速度
次の画像に切り替わるまでの速さを 1(速い)~10(遅い)から選択します。
- エフェクト
画像が切り替わる際の効果を選択します。
- エフェクトスピード
エフェクトが始まって終わるまでの速さを 1(速い)~10(遅い)から選択します。
- 再生回数
スライドショーを繰り返し再生する回数を 繰り返し、1回のみ から選択します。
②データ作成
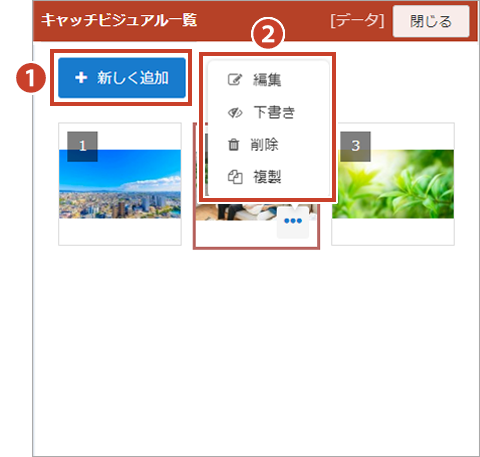
データ一覧画面
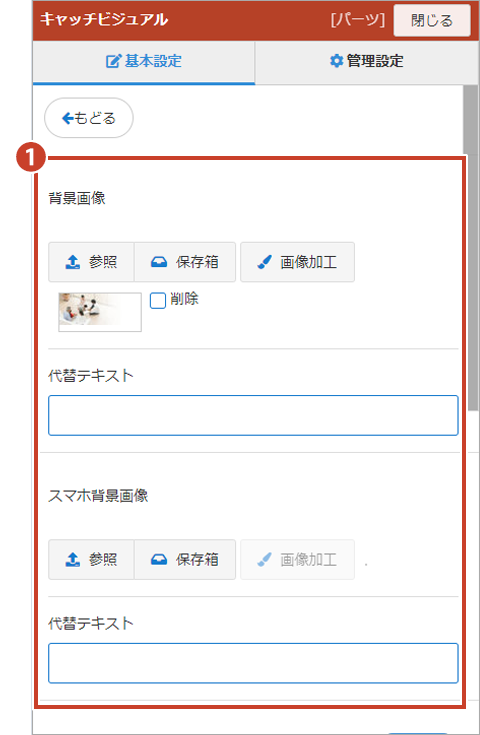
データ編集パネル
データ一覧で【新規追加】ボタン、または【編集】ボタンをクリックすると"データ編集"画面に移動します。
①背景画像設定/スマホ背景画像設定
ヒーローヘッダーの背景に表示させるイメージを登録します。
②文章
また背景色の設定を行うことが可能です。
③リンク設定
「URL入力」、「ページ選択」、「お問い合わせ」から選択します。また、ページ表示方法は「内部リンク」、「外部リンク」のどちらかを設定します。