ブロック・データ作成
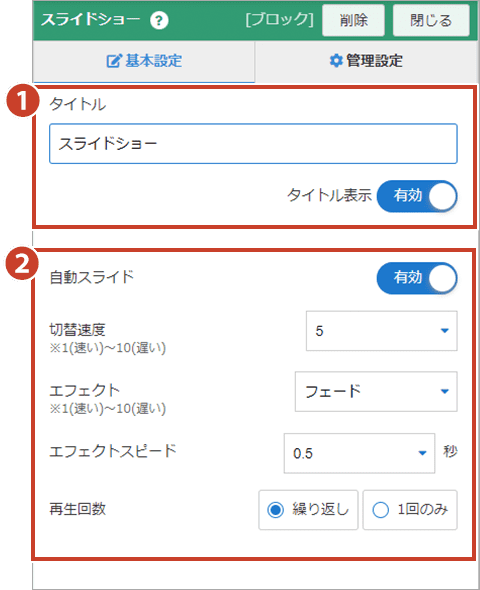
ブロック作成(基本設定)
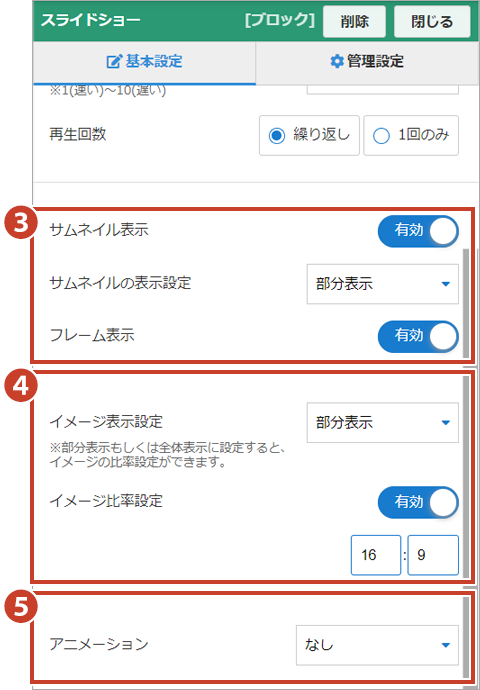
③サムネイル、フレーム設定
- サムネイル表示…有効にすると、スライドショー下部にサムネイルが表示されます。また、サムネイルの表示設定から、部分表示、全体表示から選択できます。
- フレーム表示…有効にすると、スライドショーにフレームが表示されます。フレームは色と太さを変更する場合は、デザインカスタマイズから行えます。
④イメージ表示設定
表示設定を"部分表示"、"全体表示"から選択します。また、イメージ比率設定を有効にすると、イメージの表示比率の値を入力して設定できます。
⑤アニメーション
コンテンツを表示する際のアニメーションを設定できます。
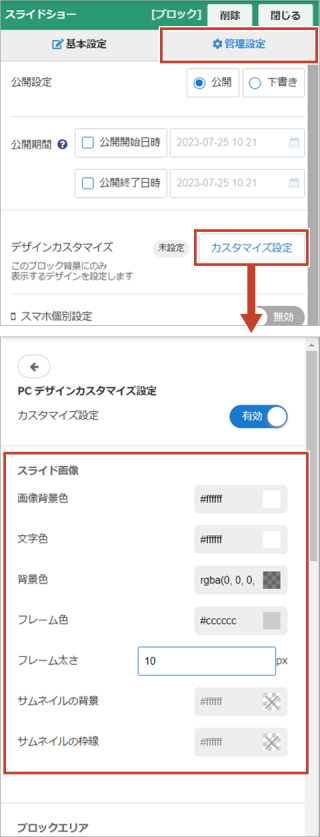
デザインカスタマイズ(管理設定)
デザインカスタマイズ設定から、スライドやサムネイル画像の背景色、文章の背景、文字の色、フレームのデザインを変更することができます。
ブロック編集パネルの上部にある「管理設定」から、「カスタマイズ設定」を有効に設定して各種デザインの設定を行います。
データ作成
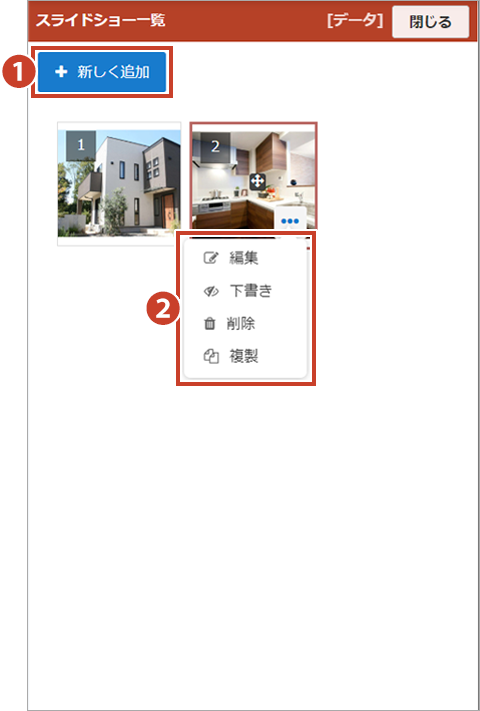
データ一覧画面
基本設定
データ一覧で【新規追加】ボタン、または【編集】ボタンをクリックすると"データ編集"画面に移動します。
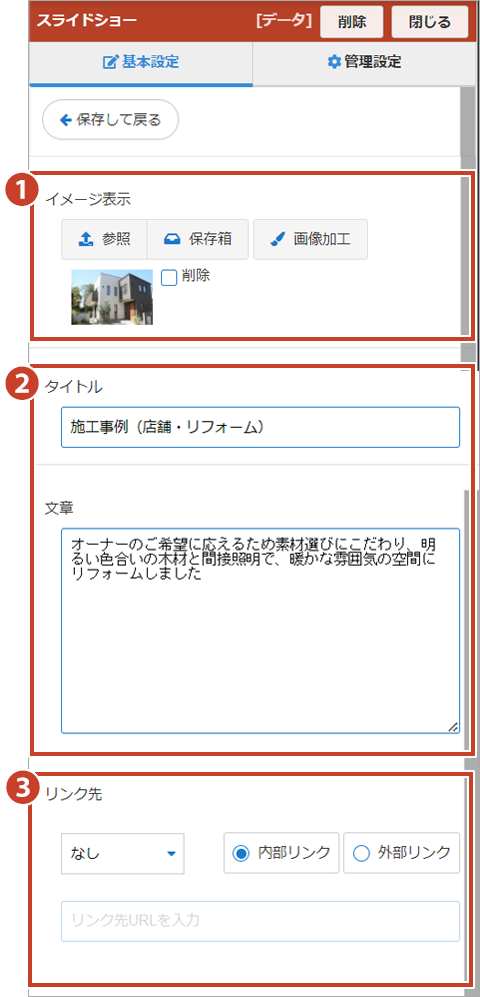
①イメージ表示
スライドショーに表示させるイメージを登録します。
②タイトル・文章
表示させるタイトルと文章を入力します。
③リンク先
表示される画像をクリックすると、他のページへ遷移するリンクを設定できます。
「URL入力」、「ページ選択」、「お問い合わせ」から選択します。また、ページ表示方法は「内部リンク」、「外部リンク」のどちらかを設定します。