サイトデザイン
サイトデザイン編集とは
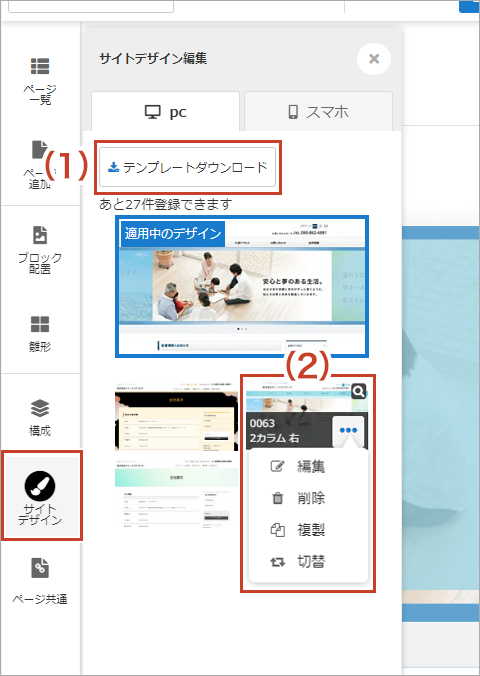
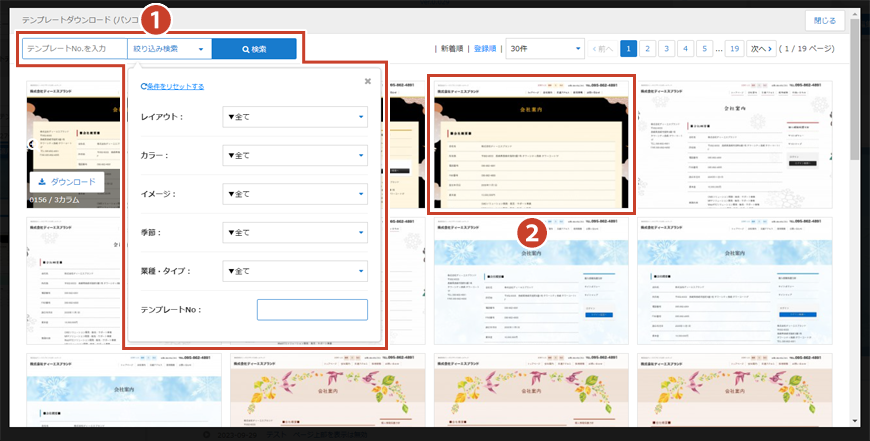
デザイン編集では、デザインテンプレートのダウンロード、レイアウトの変更など、サイト全体で共通のデザインを管理します。
(!)デザインの切り替えについて
デザイン切り替えの際に、表示が崩れる場合がございます。
デザインを切り替える際、以前とは違うレイアウト(2カラム、3カラム)に変更すると、パーツの配置が変わります。以前とは違うレイアウトにした場合は、必ず各端末でパーツ配置をご確認ください。
デザイン切り替えの際に、表示が崩れる場合がございます。
デザインを切り替える際、以前とは違うレイアウト(2カラム、3カラム)に変更すると、パーツの配置が変わります。以前とは違うレイアウトにした場合は、必ず各端末でパーツ配置をご確認ください。
レイアウトについて
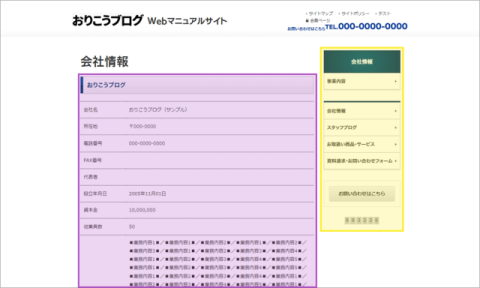
おりこうブログでは、PCのレイアウトが 2カラム(左右どちらかにサイド1つ)、3カラム(サイド2つ)、1カラム(サイドなし) の3種類ございます。
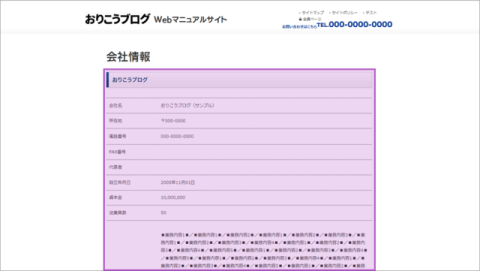
1カラム表示
通常2、3カラムで表示されるページを、特定のページだけ1カラム(サイドなし)に変更できます。
*1カラム表示の設定方法についてはこちら
*1カラム表示の設定方法についてはこちら