ブロック作成(トピックス)
ブロック作成(基本設定)
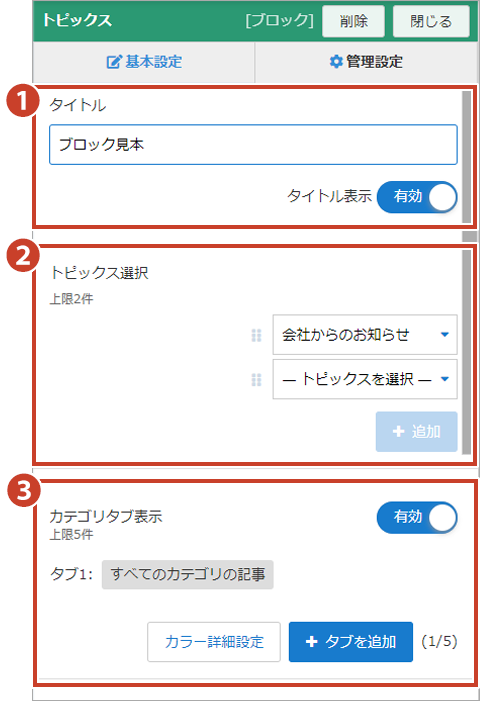
①タイトル
タイトルを入力します。「タイトル表示」を ”無効” にすると、公開画面には表示されなくなります。
②ブログ選択
ブロックに表示させるブログデータをセレクトボックスから選択します、上限10件まで選択可能です。※データの作成についてはこちら
*作成済みのブログが10件未満の場合は、作成している数が上限となります。
③カテゴリタブ表示
"有効" にすると、カテゴリごとに記事を表示するタブを設定します。
"タブを追加" をクリックする設定項目が表示され、表示タブ名の入力、【選択】ボタンから切替時に表示する記事のカテゴリを選択できます。※最大5件まで設定可能
また、【カラー詳細設定】ボタンから、カテゴリタブボの"カテゴリ色"、"ロールオーバー"、"選択中" を設定できます。
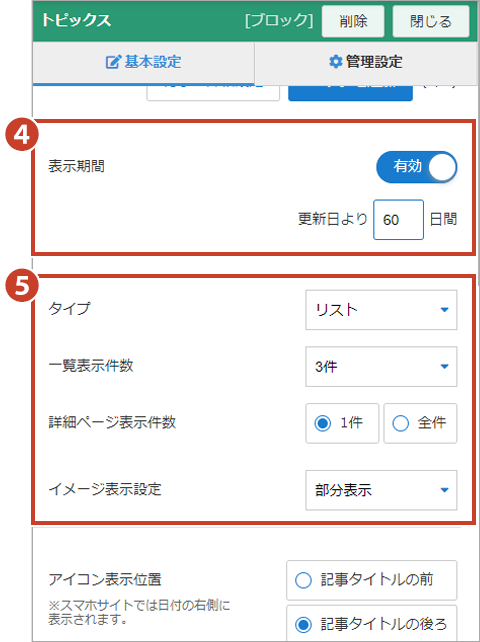
④表示期間
"有効"に設定すると、更新日より何日間、記事を表示させるかを設定できます。表示期間を過ぎた記事は、公開画面に表示されなくなります。
⑤表示設定
- タイプ
表示タイプを "リスト"、"ブロック" から選択します。ブロックに設定した場合は、サムネイル画像の設定を行うことができます。
- 一覧表示件数
トピックス一覧に表示する件数を選択します。
- 詳細ページ表示件数
トピックスの詳細ページで表示する件数を選択します。
1件 … 1記事に対し1ページで記事詳細を表示します。
全件 … 記事タイトルをクリックした際、1ページに10件までの記事詳細を表示できます。(10件を超える場合はページングボタンで表示を切り替えられます。)
- イメージ表示設定
イメージ表示設定を"高さ指定なし"、"部分表示"、"全体表示" から選択します。※イメージ表示設定についてはこちら
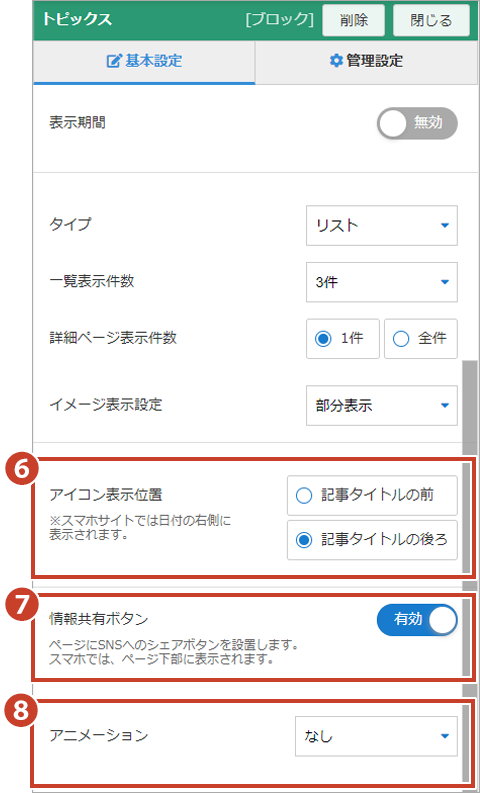
⑥アイコン表示位置
アイコンの位置を「記事タイトル前」、「記事タイトルの後ろ」から選択します。
⑦情報共有ボタン
"有効"に設定すると、ページにSNSへのシェアボタンを設置します。
※設置するSNSボタンは 設定>外部サービス連携 から設定してください。
⑧アニメーション
コンテンツを表示する際のアニメーションを設定できます。