Webフォーム連携機能
Webフォーム連携機能とは
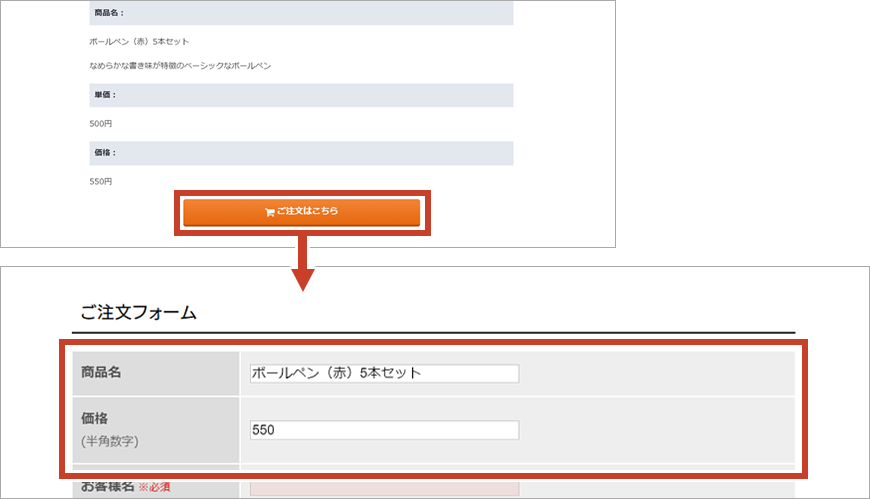
おりこうブログで作成したWebフォーム(問い合わせフォームやアンケート)に投稿された情報を、連携したkintoneアプリに登録することができます。
Webフォーム連携機能を利用するには、連携設定が必要です。
Webフォーム連携機能を利用するには、連携設定が必要です。
連携方法について
①連携するアプリの「URL」、「APIトークン」を確認する
連携設定では、kintone側の「アプリURL」、「APIトークン」を確認する必要があります。
・アプリURL
連携したいアプリを表示した時のサイトURLです。
・APIトークン
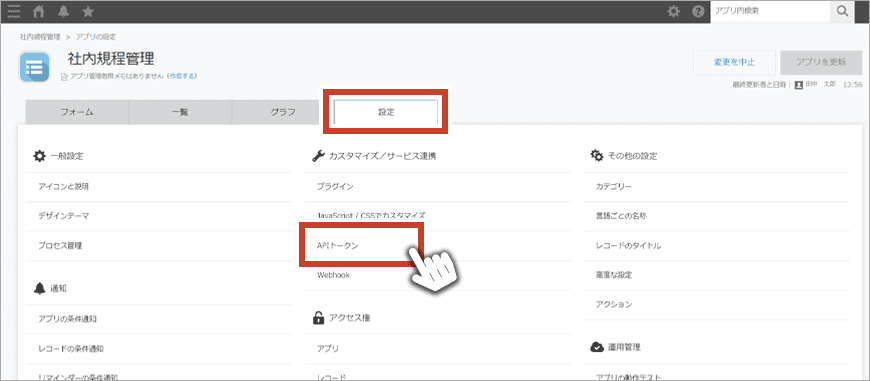
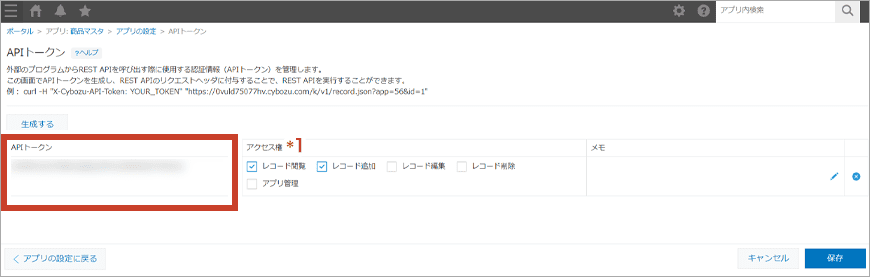
kintoneアプリの設定画面から確認できます。
連携したいアプリ画面から、歯車のアイコンをクリックし、「設定」から「APIトークン」をクリックすると、アプリのAPIトークンを確認することができます。
*1 レコード追加権限がない場合、フォーム連携に失敗するため、必ず「アクセス権」>「レコード追加」を選択してください
②フォーム設定から「アプリURL」「APIトークン」を入力する
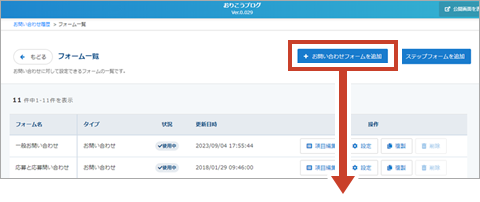
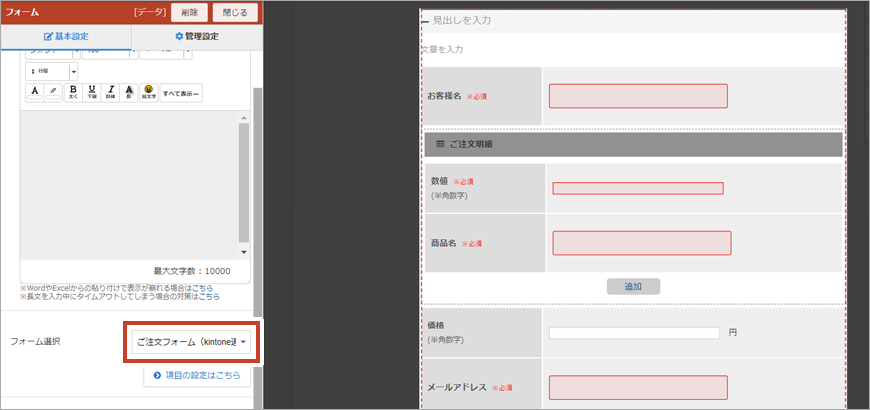
ツールバーの お問い合わせ > フォーム一覧で「お問い合わせフォームを追加」ボタン をクリックします。
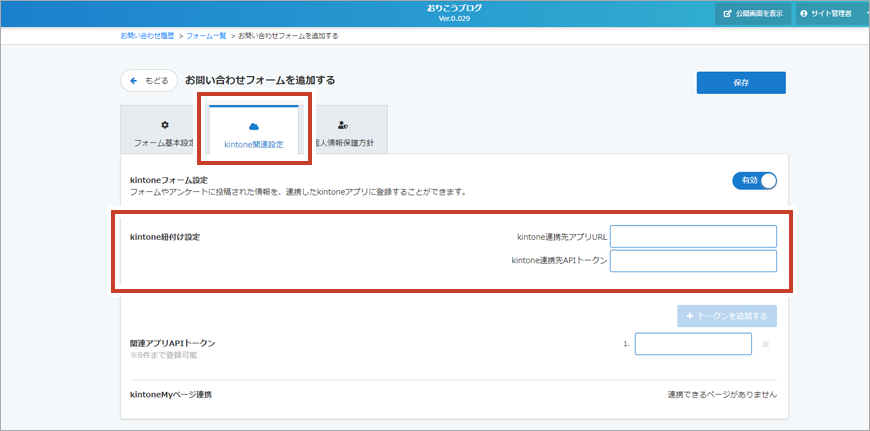
上部のタブを「kintone連携設定」確認した「アプリURL」と「APIトークン」を、「kintone連携先アプリURL」「kintone連携先APIトークン」 の項目にそれぞれ入力します。
「フォーム基本設定」から通常どおりに設定を行い、右上の「保存」ボタン を押して連携が完了です。
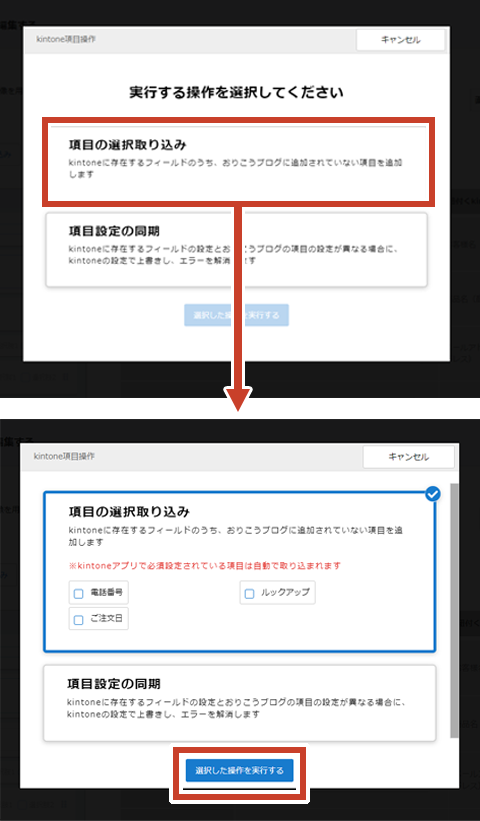
項目設定について
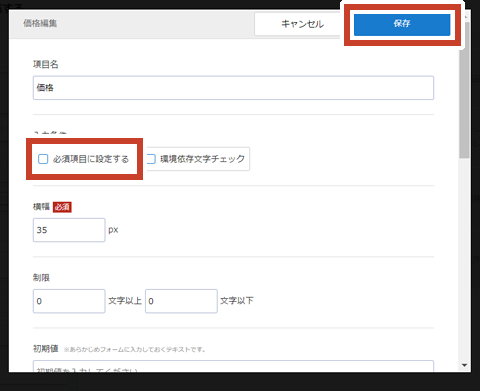
必須項目の設定について
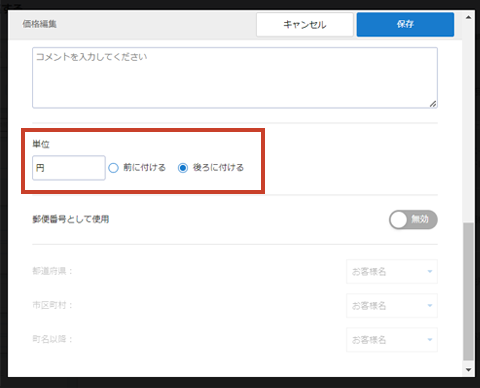
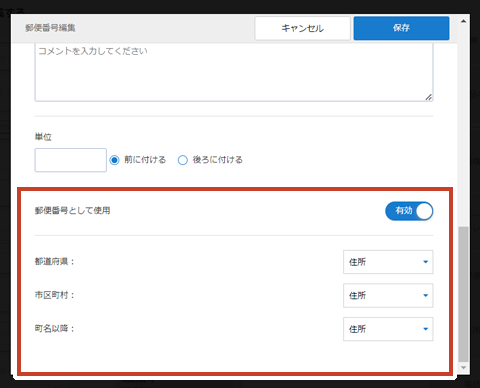
単位表示の設定について
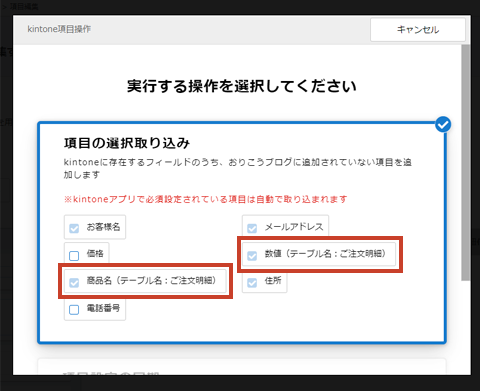
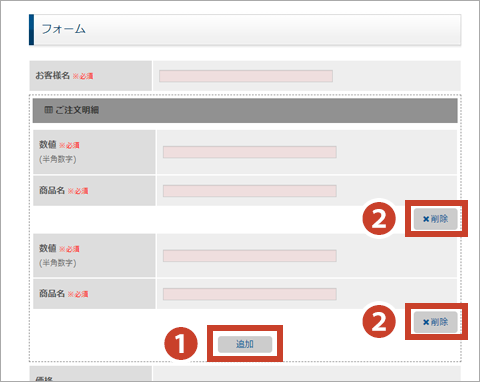
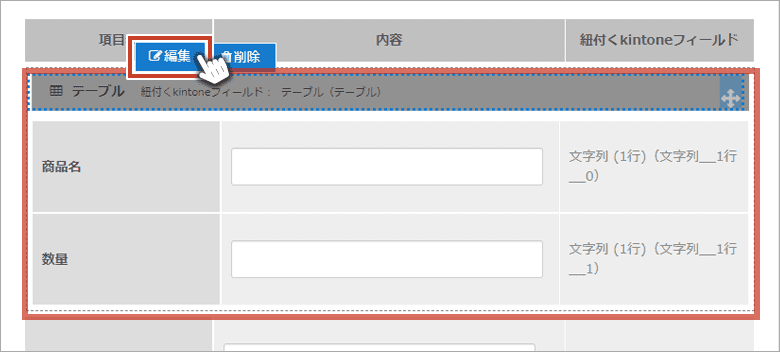
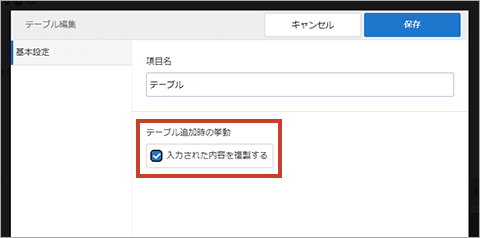
「テーブルフィールド」の取り込みについて
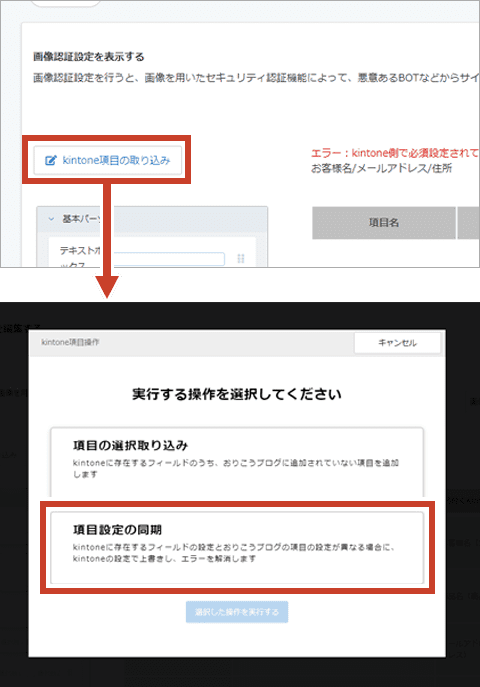
項目編集時のエラーについて
項目編集を行う際にエラーメッセージが表示される場合がありますので、下記から対処法をご確認ください。