サイト設定
メニューから”設定>サイト設定”をクリックすると、”サイト設定”画面が表示されます。”サイト設定”画面では、サイト全体に共通する機能や基本的な情報を設定します。
②画像保存禁止機能
サイト内で使用している画像を、右クリックで保存できないように設定します。
*画面録画やスクリーンショットを禁止する機能ではございませんのであらかじめご注意ください。
③動画保存禁止機能
サイト内で使用している画像を、保存できないように設定します。
*画面録画やスクリーンショットを禁止する機能ではございませんのであらかじめご注意ください。
⑤ページ遷移アニメーション

ページ遷移アニメーションは、ページ遷移(移動)を行った際に、ゆるやかにエフェクトをかけてページを表示する機能です。
⑥ローディングアニメーション設定
サイトへアクセスした際にトップページに表示されるローディングアニメーションの表示を設定します。
⑦トリミング比率
サイト内に登録する画像を、どの比率で表示するかを選択できます。
1:1

3:2

4:3

16:9

⑧ファビコン
ウェブブラウザのお気に入り(ブックマーク)や、URL(アドレス)の横に表示されるアイコンを設定できます。

・ファビコン(iOS)
・ファビコン(Android)
モバイル端末では、それぞれの端末のサイズに合わせたファビコンを個別に設定することも可能です。
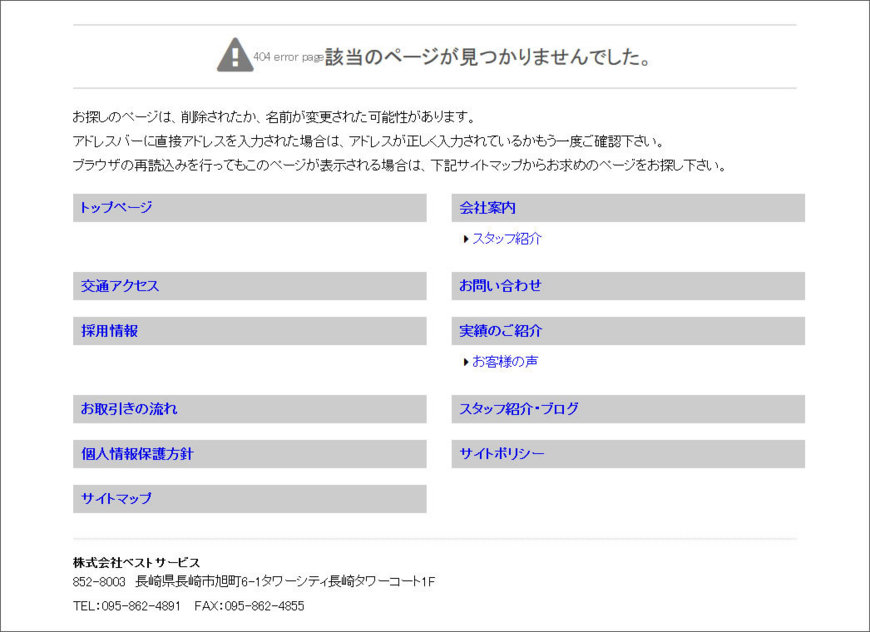
⑨404エラーページ
リンク切れなど何らかの原因で、ページが表示されなかった場合に表示されるエラーページの説明文を設定できます。

⑩パンくずリスト設定
パンくずリストの表示位置を設定できます。
*パンくずリストとは、サイト内のページ位置を示すもので、閲覧者が現在どの階層のページを見ているのかを把握するのに役立ちます。

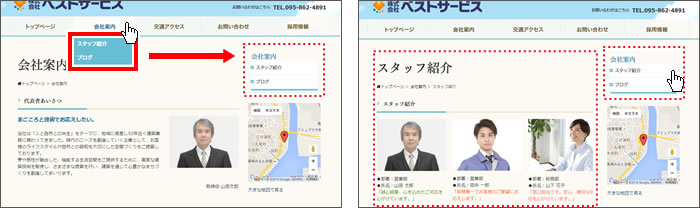
⑪ヘッダーサブメニュー表示
ヘッダーエリアに配置できるヘッダーメニューパーツのサブメニューの設定をします。
・表示
"する"を選択すると、ヘッダーメニューにカーソルを合わせたときにサブメニューが表示されます。
・階層
"すべて"を選択するとページ内に登録している階層がすべて表示されます。
"第一階層のみ"を選択すると、ページに登録されているサブメニューの第1階層のみ表示され、第2階層以降は表示されません。

⑫サイドサブメニュー表示
サイドエリアに配置できるサイドメニューパーツのサブメニューの設定をします。
・表示
"する"を選択すると、サイドメニューにカーソルを合わせたときにサブメニューが表示されます。
・形式
"縦"を選択するとメニューの下にサブメニューが表示され,
"横"を選択すると、メニュー右側(もしくは左側)にサブメニューが表示されます。

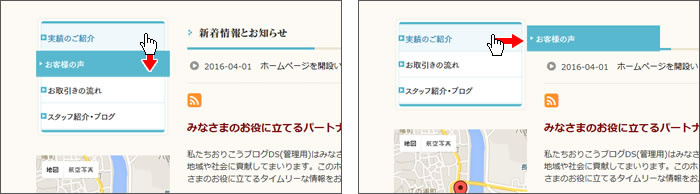
⑬ローカルメニュー表示
ローカルメニューはサブメニューと"同階層"にあるコンテンツを表示し、どのようなコンテンツがあるかを閲覧者に示します。
主に同系統の情報が複数ある場合にそれぞれのページを紐付けさせたり、閲覧者が迷うことなくページ間の移動をできることが目的です。
主に同系統の情報が複数ある場合にそれぞれのページを紐付けさせたり、閲覧者が迷うことなくページ間の移動をできることが目的です。

⑭ローカルメニュー表示設定方法
ローカルメニューは、"トップエリア内メニュー"、"サイドエリア内メニュー"、"メニュー未所属"それぞれの表示箇所を選択できます。
◾️トップエリア内メニュー
トップエリアに表示されるサブメニューのローカルメニュ―を表示エリアを、"しない"、"コンテンツエリア内上部"、"ローカルメニューパーツ内"から選択できます。
◾️サイドエリア内メニュー
サイドエリアに表示されるサブメニューのローカルメニュ―を表示エリアを、"しない"、"コンテンツエリア内上部"、"サイドメニュー内"、"ローカルメニューパーツ内"から選択できます。
◾️メニュー未所属
メニュー未所属ページのローカルメニュ―を表示エリアを、"しない"、"コンテンツエリア内上部"、"ローカルメニューパーツ内"から選択できます。




